PRACTICAL NO. 18:- CREATE TABLE WITHIN TABLE AND INCERT IMAGES IN TABLE.
✯ ( VIII ) EXERCISE
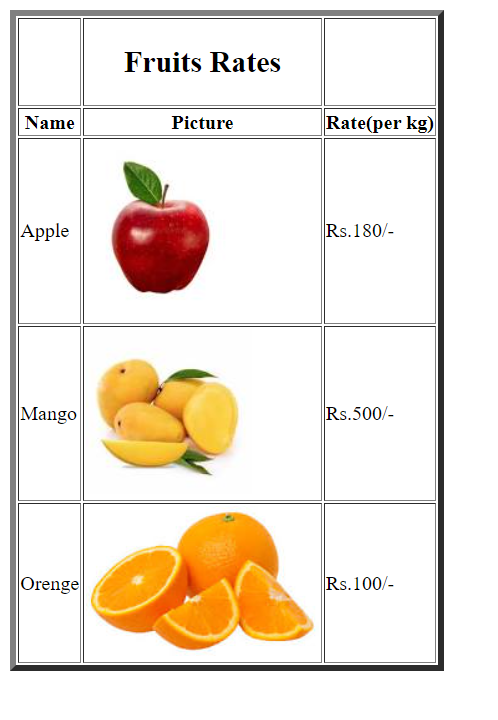
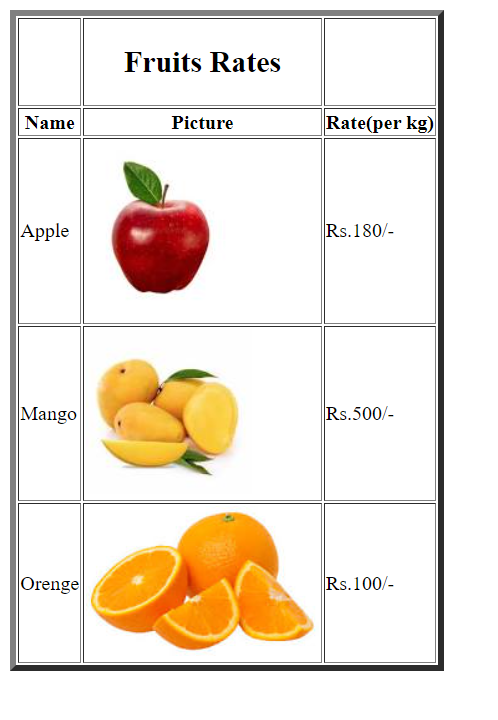
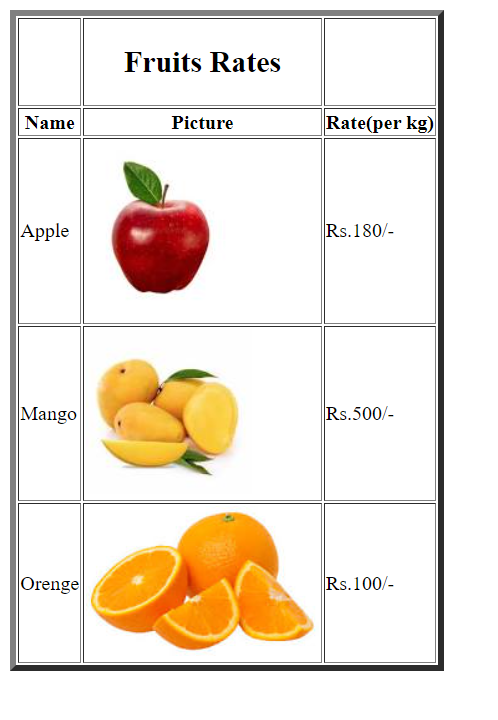
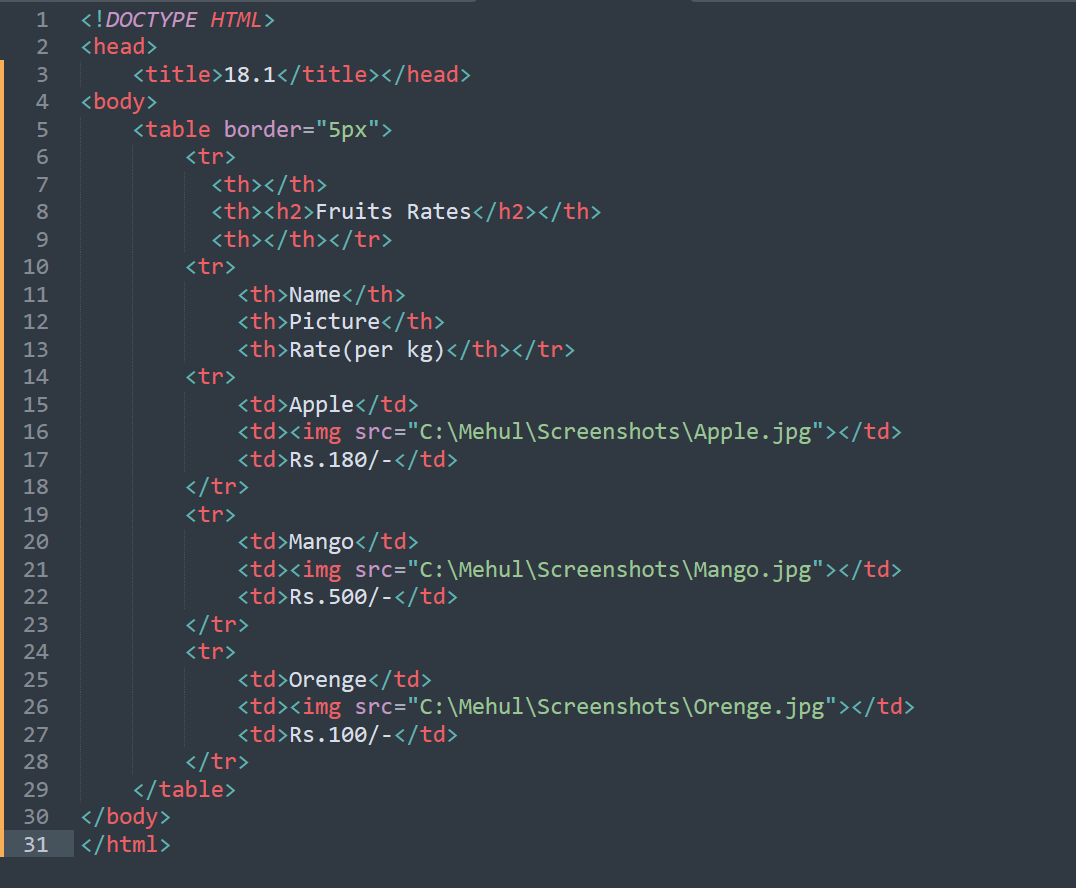
✧ Write HTML code for following output.

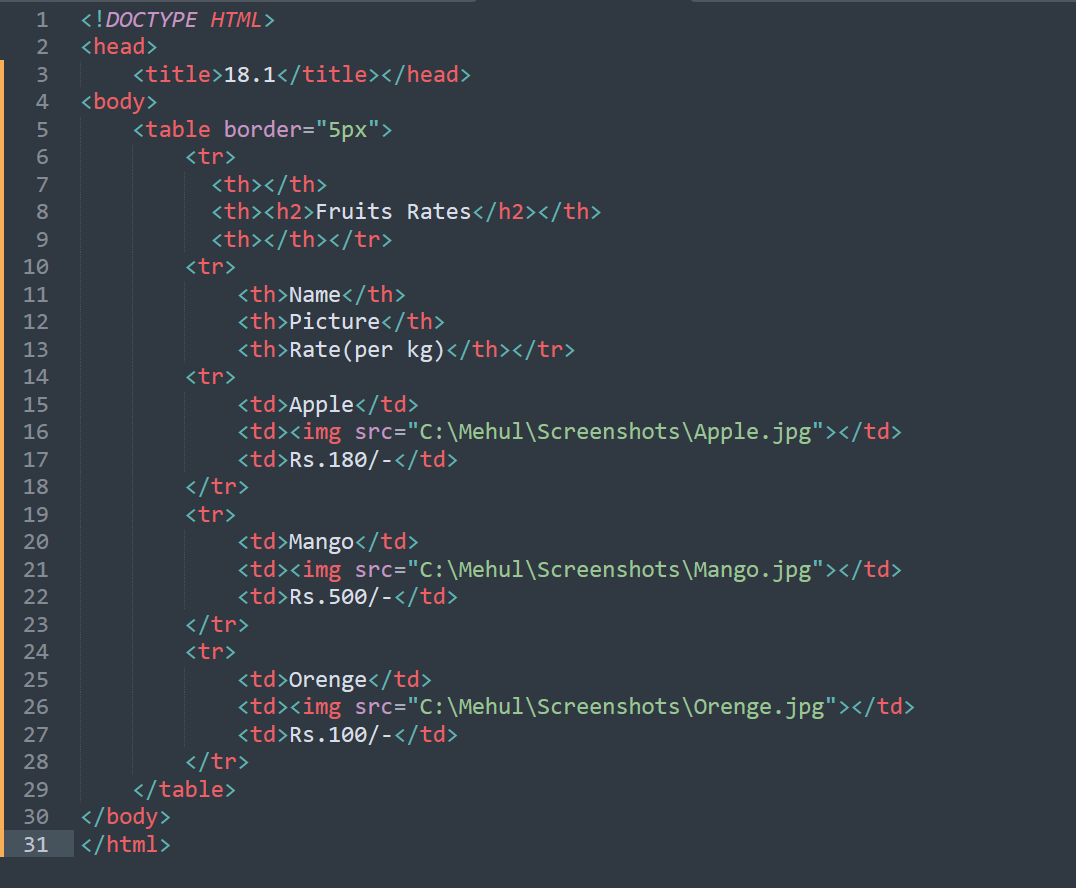
✯Answer:

✯ ( XV ) Pracrical Related Questions
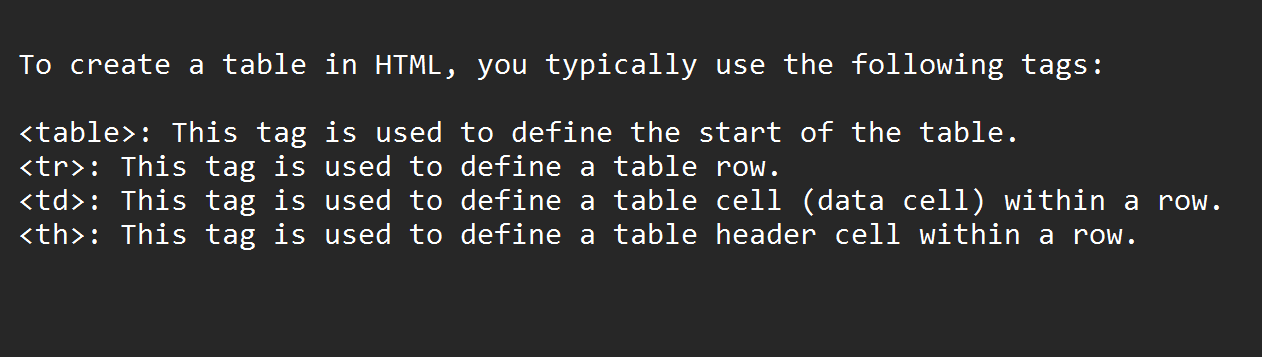
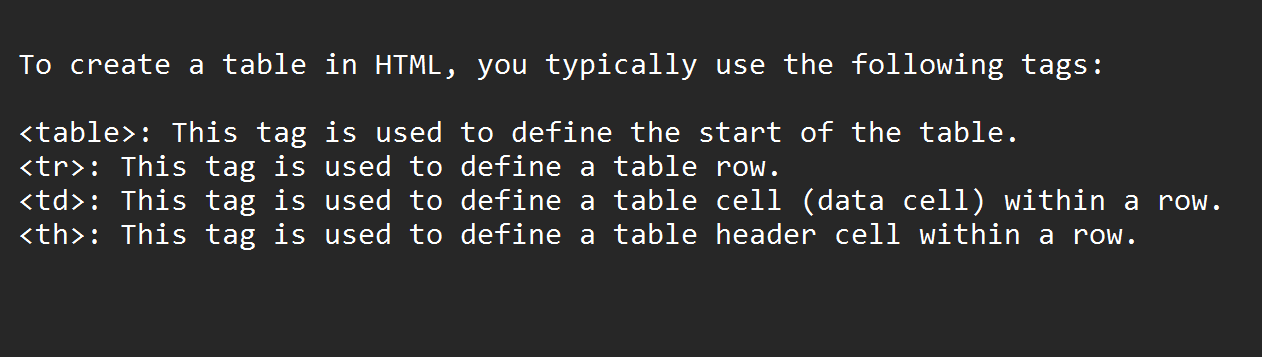
✧ (1) Which tags are used to create a table in html.
✯ ANSWER

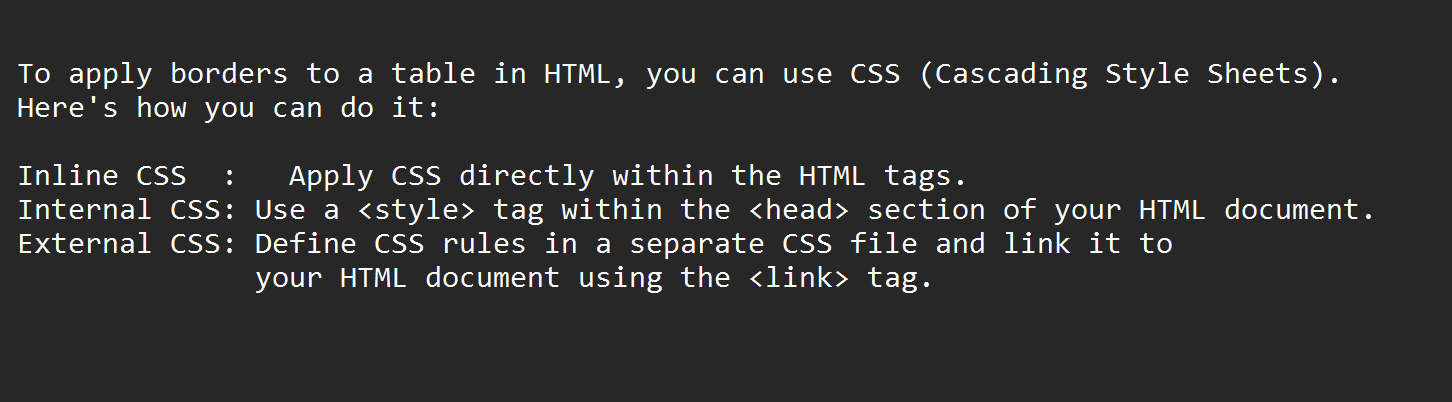
✧ (2) How apply border to a table.
✯ ANSWER

✧ (3) What is use of "alt" attribute in (img) tag.
✯ ANSWER
The "alt" attribute in the (img) tag provides a text alternative for images.
It's essential for accessibility, SEO, and as a fallback for broken images or text-only browsers.
END