PRACTICAL NO. 17:- WORK ON HTML TABLE IN WEB PAGE
✯ ( VIII ) EXERCISE
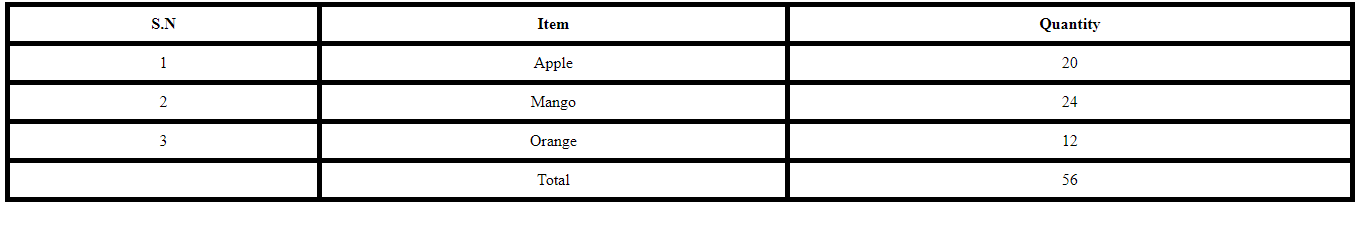
✧ Write a program to create HTML table having border as below as below or similar table given by teacher implementing above table tags.
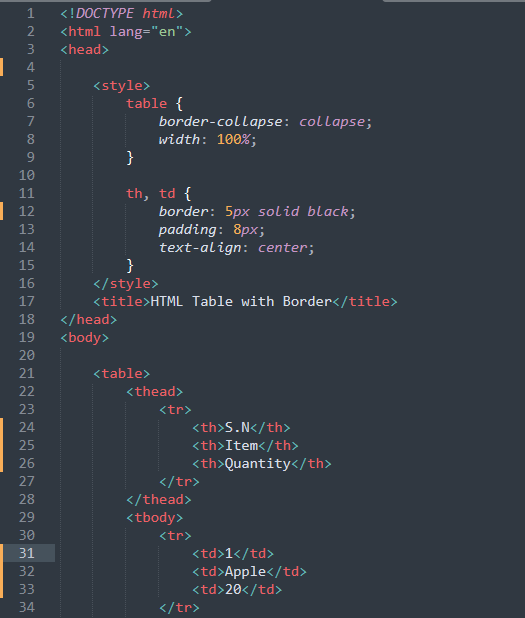
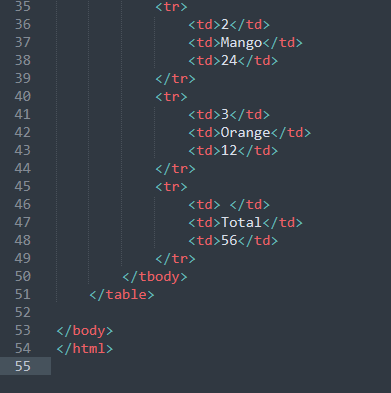
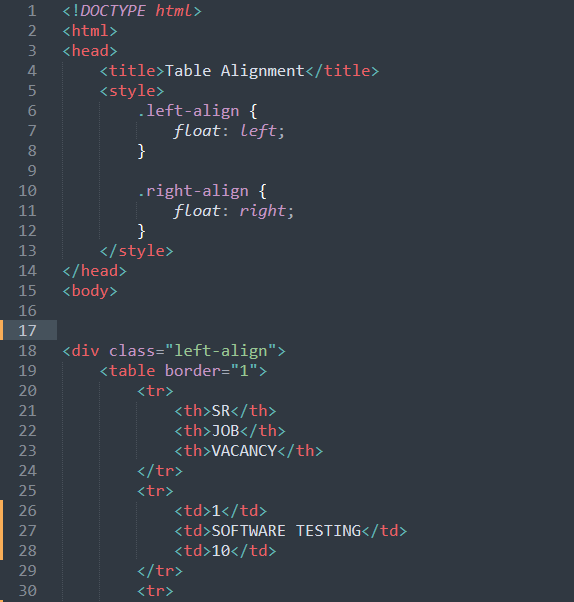
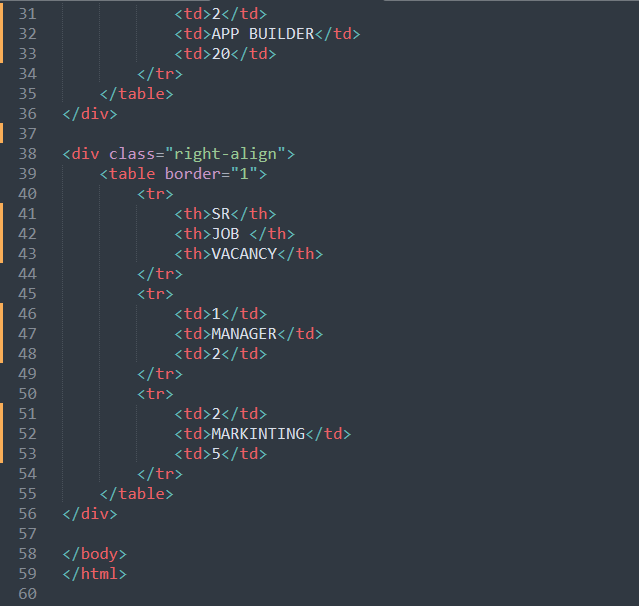
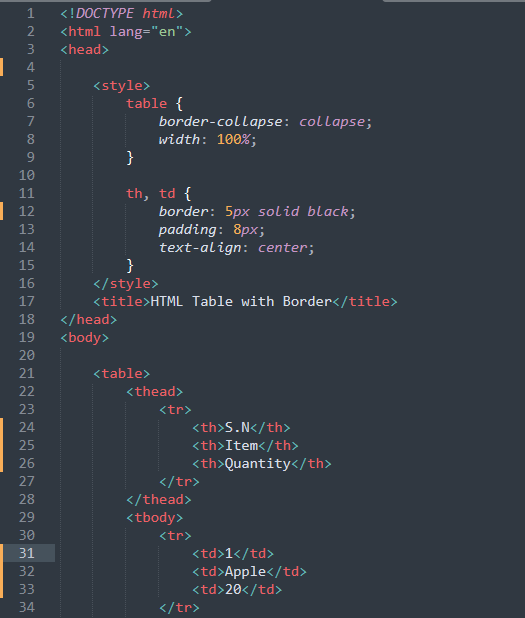
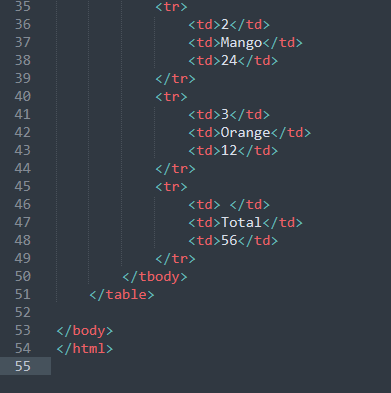
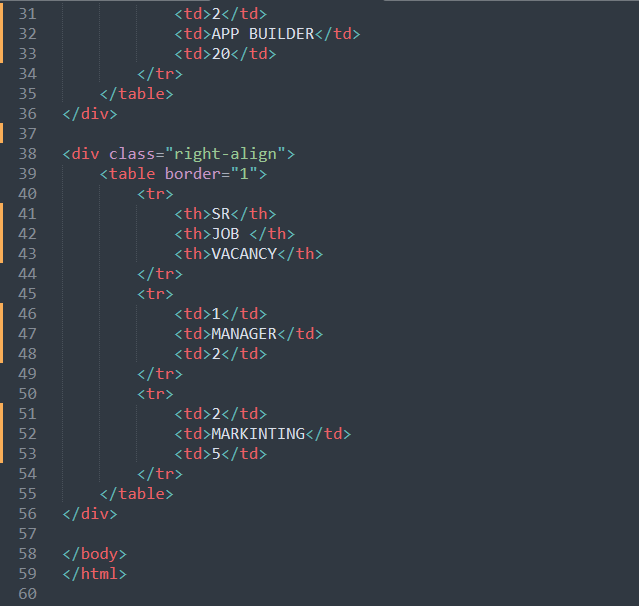
✯ ( IX ) 'HTML CODE'


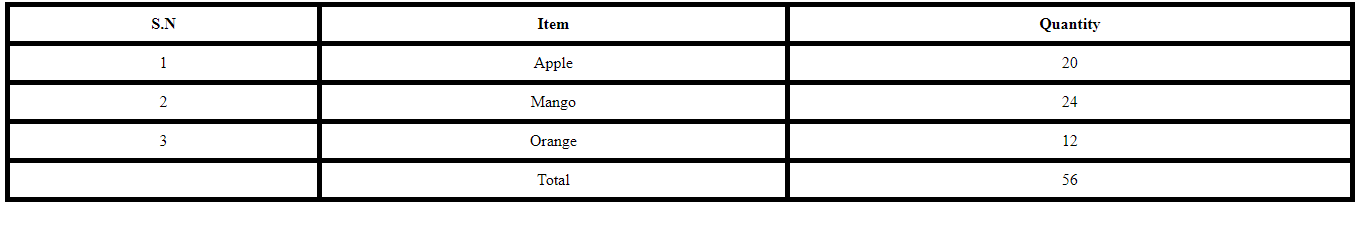
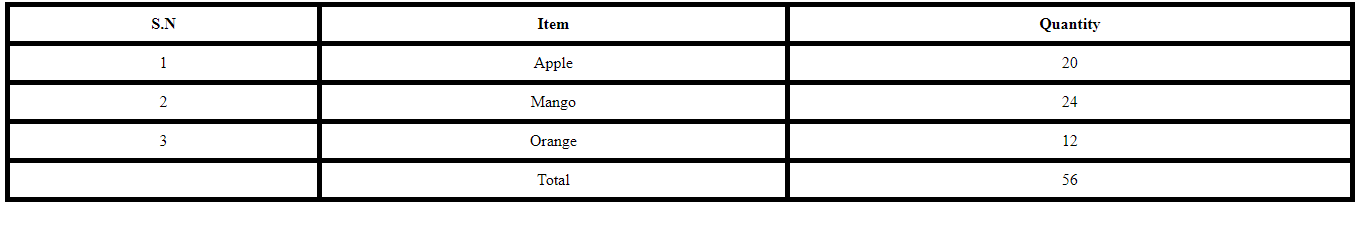
✯ ( XXXI ) Output ( Take screen shot of the webpage created as output and attach in here)

✯ ( XV ) Pracrical Related Questions
✧ (1) List attributes used for formatting table.
✯ ANSWER
1. Border:
Sets the width of the border around cells.
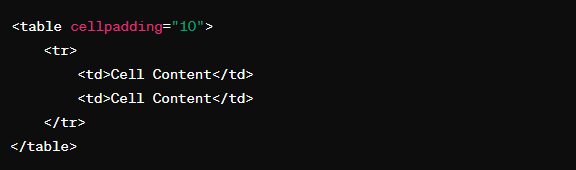
2. Cellpadding: Specifies the space between the cell content and its border.
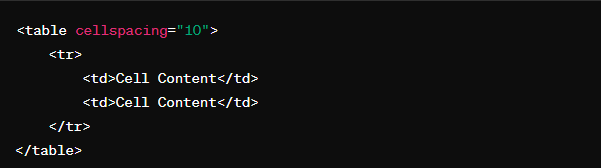
3. Cellspacing: Defines the space between cells.
4. Width: Sets the width of the table.
5. Height: Sets the height of the table.
6. Alignment: Specifies the horizontal alignment of the table (left, center, right).
7. Background color: Sets the background color of the table or individual cells.
8. Text color: Defines the color of the text within the table or cells.
9. Font: Sets the font family, size, and style of the text.
10.Border-collapse: Defines whether the borders between cells should be collapsed into a single border or not.
11.Table layout: Specifies the algorithm used to lay out the table cells, either fixed or automatic.
12.Caption: Adds a caption or title to the table.
13.Header and footer: Differentiates between table headers, footers, and regular rows.
14.Column width: Sets the width of individual columns.
15.Row height: Sets the height of individual rows.
16.Text alignment: Specifies the horizontal alignment of text within cells (left, center, right).
17.Vertical alignment: Specifies the vertical alignment of text within cells (top, middle, bottom).
18.Spanning: Allows cells to span multiple rows or columns.
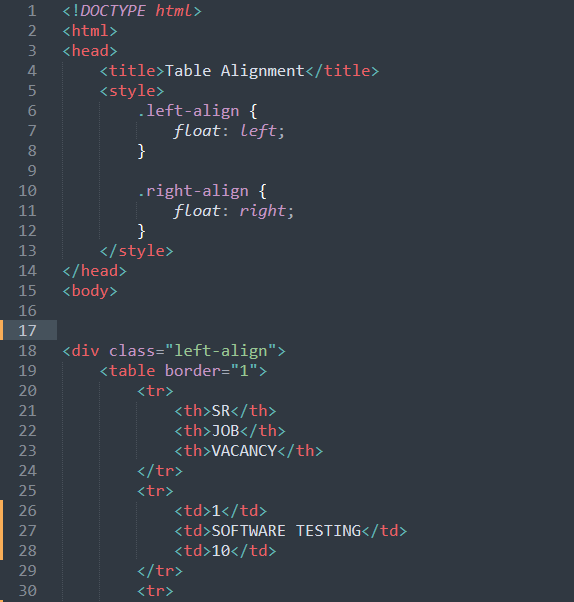
✧ (2) Write a procedure to align a table to left or right
✯ ANSWER


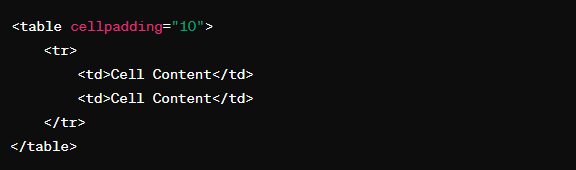
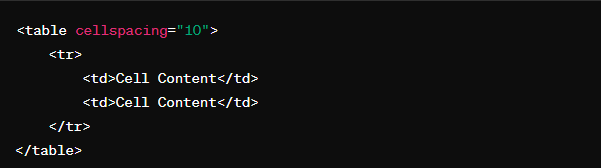
✧ (3) Define cell padding and cell spacing.
✯ ANSWER
1.Cell Padding:

2.Cell Spacing:

END