PRACTICAL NO. 16:- WORK WITH DIFFERENT BACKGROUND PROPERTIES IN WEB PAGE
✯ ( IX ) EXERCISE
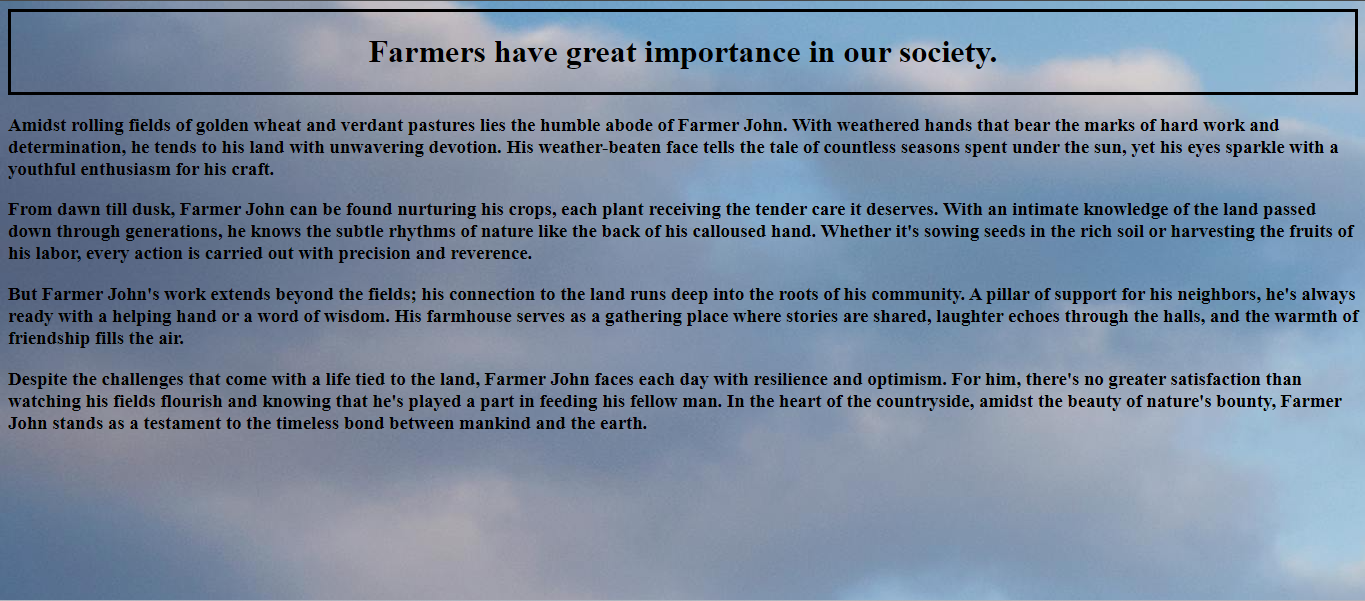
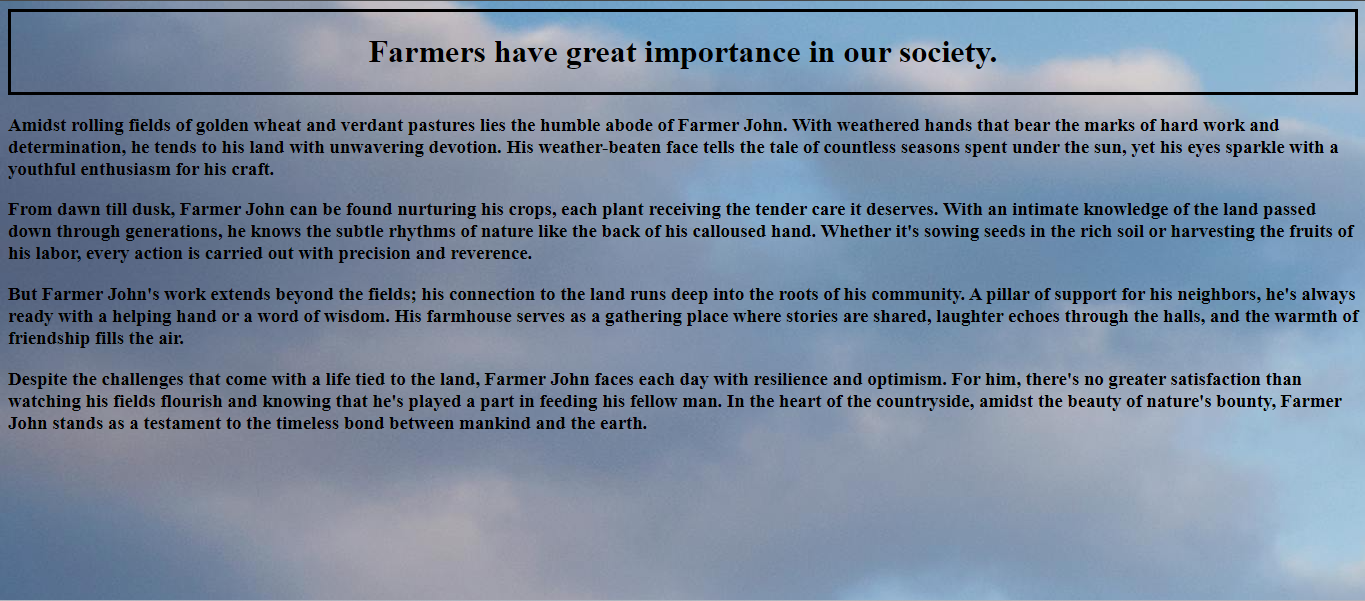
✧ Design a web page similar to the one shown below.
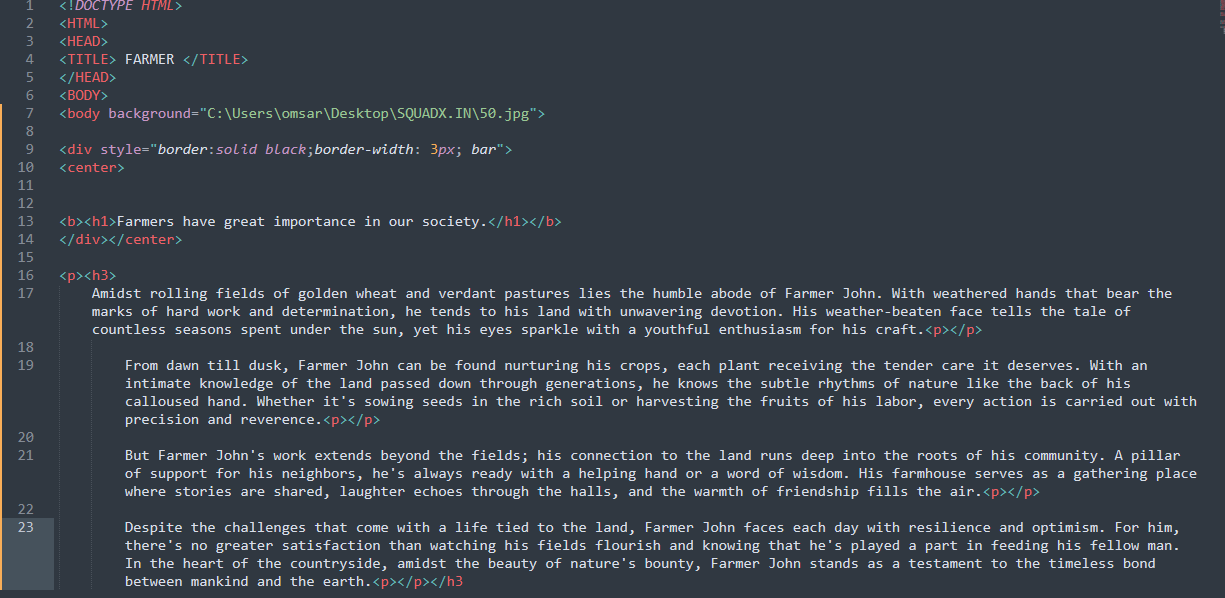
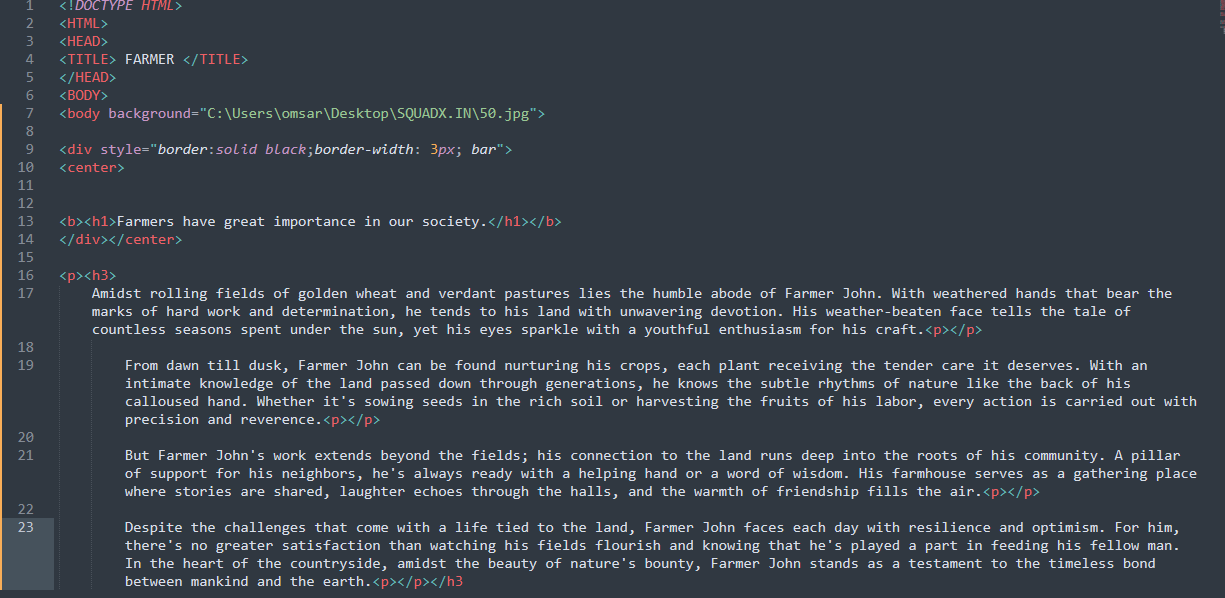
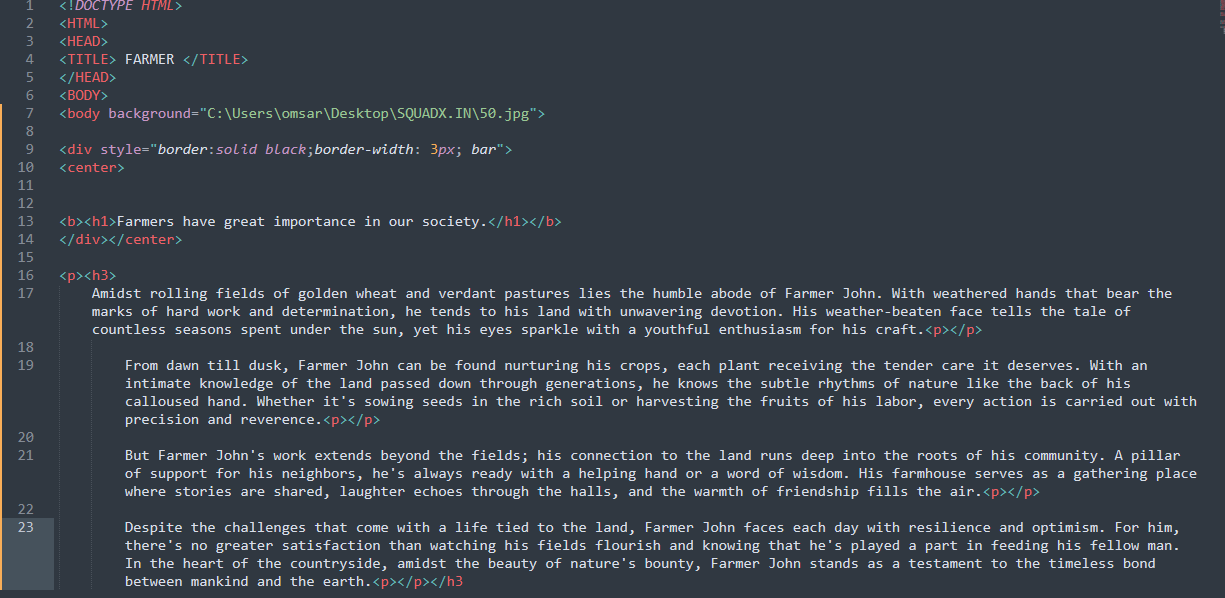
✯ ( IX ) 'HTML CODE'

✯ ( XXXI ) Output ( Take screen shot of the webpage created as output and attach in here)

✯ ( XV ) Pracrical Related Questions
✧ (1) Explian border-type, border-style and border-color properties.
✯ ANSWER
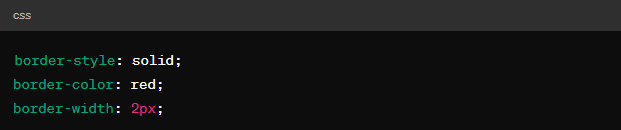
1.border-style:

2.border-color:

3.border-width:

ALL IN ONE:

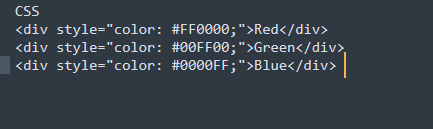
✧ (2) Expilan RGB and HEX values for color in HTML
✯ ANSWER
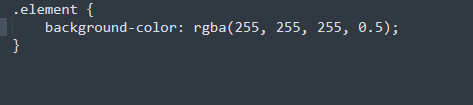
1.RGBA Values:

2.HEX Values:

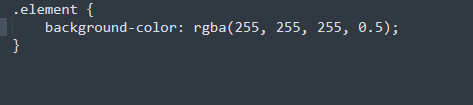
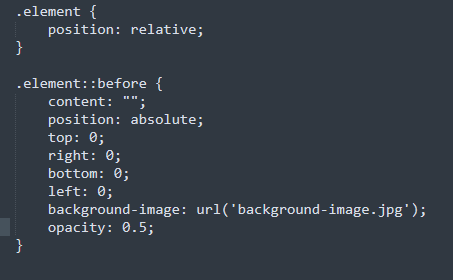
✧ (3) How to change opacity of the background image? Explain.
✯ ANSWER
1.Using RGBA Colors::

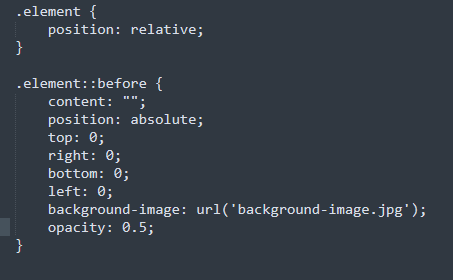
2.Using CSS Pseudo-Elements:

END