PRACTICAL NO. 10:- WORK ON HTML WEB PAGE LINK
✯ ( VIII ) EXERCISE
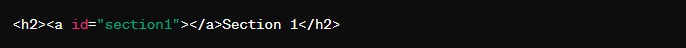
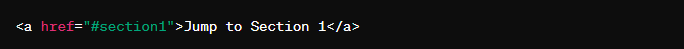
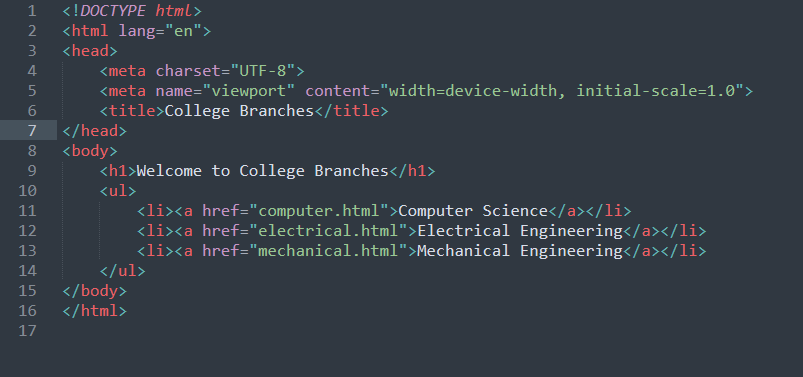
✧ Create web pages for differnet branches of your college link them on the home page. Apply linking within a page and linking a specific location within different pages.
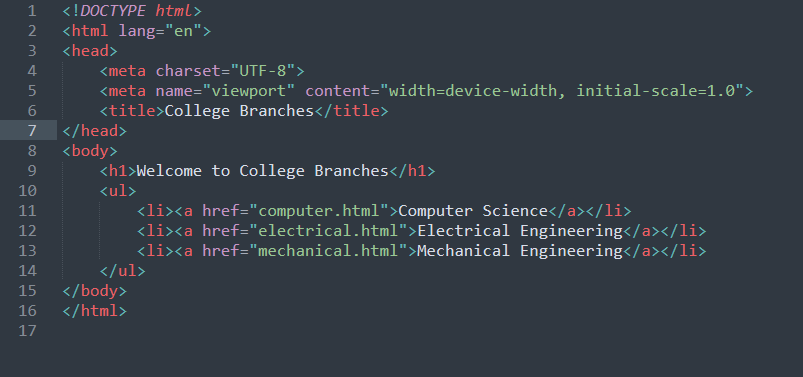
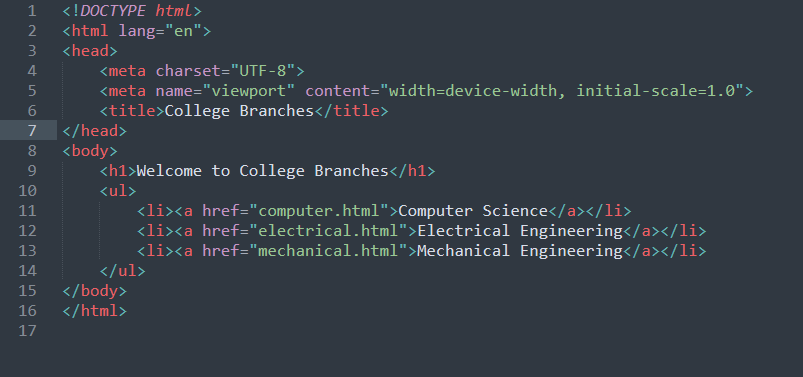
✯ ( IX ) 'HTML CODE'

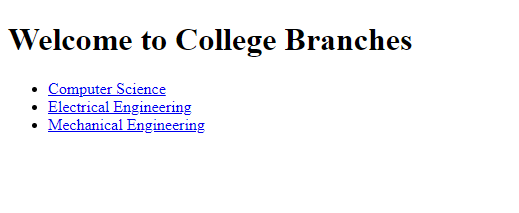
✯ ( XXXI ) Output ( Take screen shot of the webpage created as output and attach in here)

✯ ( XV ) Pracrical Related Questions
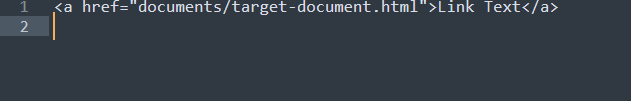
✧ (1) Write procedure for linking to a document in a different folder.
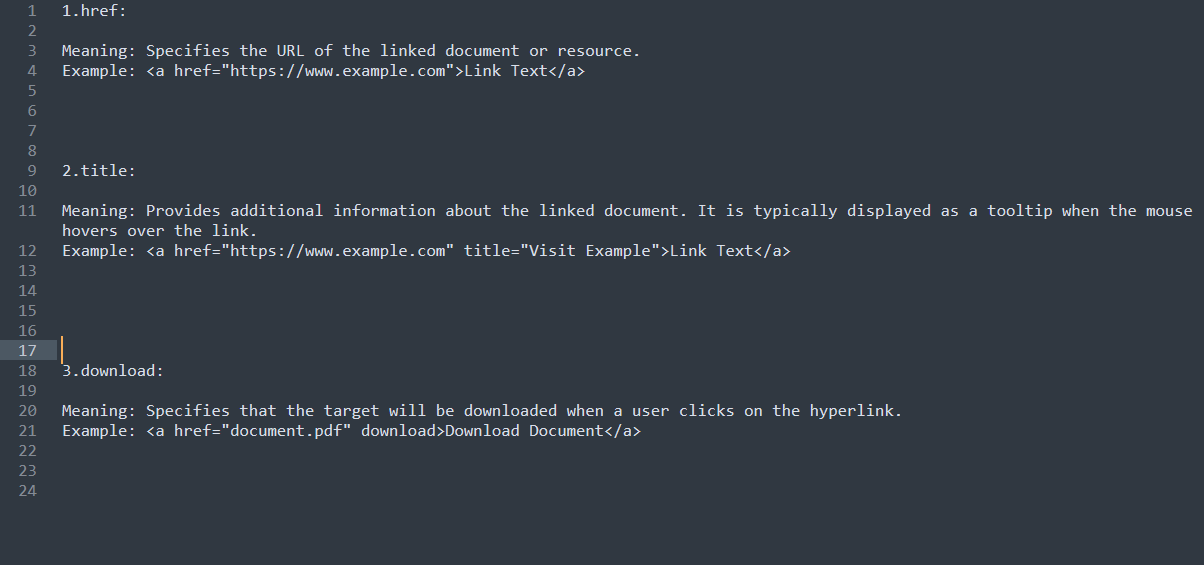
✯ ANSWER
1.Understand Folder Structure: Identify the current folder and the folder where the target document is located.
2.Create Relative Path: Use ../ to move up one level and specify the folder name to move down one level.